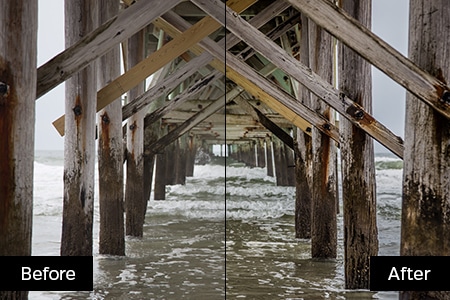
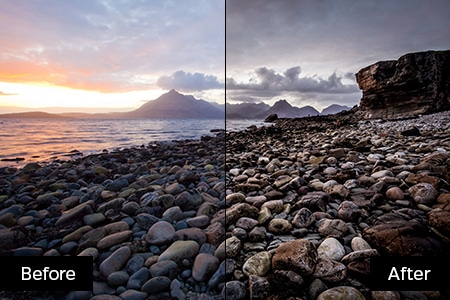
Free HDR Lightroom Presets! Want to create HDR-like images without spending a lot of time processing photos in HDR software? With these presets you can create beautiful HDR looks very simply in Lightroom. Loaded Landscapes email subscribers get these 5 presets for free! The presets are a sample from our set of HDR Hero Lightroom Presets
Every week we publish new articles including tips, tutorials, inspiration, location guides, and more. By entering your email below you are opting in to receive updates from Loaded Landscapes by email, including links to new blog posts, news and announcements, product updates, sales, and marketing messages.
<div id="WFItem9653702" class="wf-formTpl">
<form accept-charset="utf-8" action="https://app.getresponse.com/add_contact_webform.html?u=ljhn"
method="post">
<div class="wf-box">
<div id="WFIheader" class="wf-header el" style="height: 75px; display: none !important;">
<div class="actTinyMceElBodyContent">
<p>
<span style="font-size: 24px ! important;">Headline</span>
</p>
</div>
<em class="clearfix clearer"></em>
</div>
<div id="WFIcenter" class="wf-body">
<ul class="wf-sortable" id="wf-sort-id">
<li class="wf-name" rel="temporary" style="display: none !important;">
<div class="wf-contbox">
</div>
</li>
<li class="wf-email" rel="undefined" style="display: block !important;">
<div class="wf-contbox">
<div class="wf-labelpos">
<label class="wf-label">Email:</label>
</div>
<div class="wf-inputpos">
<input type="text" class="wf-input wf-req wf-valid__email" name="email"></input>
</div>
<em class="clearfix clearer"></em>
</div>
</li>
<li class="wf-submit" rel="undefined" style="display: block !important;">
<div class="wf-contbox">
<div class="wf-inputpos">
<input type="submit" style="width: 126px ! important; display: inline !important;"
value="Sign Up!" class="wf-button" name="submit"></input>
</div>
<em class="clearfix clearer"></em>
</div>
</li>
<li class="wf-counter" rel="temporary" style="display: none !important;">
<div class="wf-contbox">
<div>
<span style="padding: 4px 6px 8px 24px; background: url(https://app.getresponse.com/images/core/webforms/countertemplates.png) no-repeat scroll left 0px transparent;"
class="wf-counterbox">
<span class="wf-counterboxbg" style="padding: 4px 12px 8px 5px; background: url(https://app.getresponse.com/images/core/webforms/countertemplates.png) no-repeat scroll right -36px transparent;">
<span class="wf-counterbox0" style="padding: 5px 0px;">subscribed:</span>
<span style="padding: 5px;" name="https://app.getresponse.com/display_subscribers_count.js?campaign_name=loadedlandscapes&var=0"
class="wf-counterbox1 wf-counterq">2</span>
<span style="padding: 5px 0px;" class="wf-counterbox2"></span>
</span>
</span>
</div>
<em class="clearfix clearer"></em>
</div>
</li>
<li class="wf-captcha" rel="temporary" style="display: none !important;">
<div style="display: block !important;" wf-captchaerror="Incorrect please try again"
wf-captchasound="Enter the numbers you hear:" wf-captchaword="Enter the words above:"
class="wf-contbox wf-captcha-1" id="wf-captcha-1"></div>
<em class="clearfix clearer"></em>
</li>
<li class="wf-privacy" rel="temporary" style="display: none !important;">
<div class="wf-contbox">
<div>
<a style="height: 0px ! important; display: inline ! important;" target="_blank"
class="wf-privacy wf-privacyico" href="http://www.getresponse.com/permission-seal?lang=en">We respect your privacy<em class="clearfix clearer"></em></a>
</div>
<em class="clearfix clearer"></em>
</div>
</li>
<li class="wf-poweredby" rel="temporary" style="display: none !important;">
<div class="wf-contbox">
<div>
<span style="display: none !important;" class="wf-poweredby wf-poweredbyico">
<a target="_blank" style="display: inline !important; color: inherit ! important;"
class="wf-poweredbylink wf-poweredby" href="http://www.getresponse.com/">Email Marketing</a>by GetResponse</span>
</div>
</div>
</li>
</ul>
</div>
<div id="WFIfooter" class="wf-footer el" style="height: 20px; display: none !important;">
<div class="actTinyMceElBodyContent"></div>
<em class="clearfix clearer"></em>
</div>
</div>
<input type="hidden" name="webform_id" value="9653702" />
</form>
</div>
<script type="text/javascript" src="https://app.getresponse.com/view_webform.js?wid=9653702&mg_param1=1&u=ljhn"></script>